Migrating Asp.Net Application to SharePoint 2010
Or
Converting asp.net 3.5 Web Application to SharePoint 2010
Hi Friends,
This blog is about converting or migrating custom asp.net 3.5 or 4.0 web application to SharePoint 2010.
Scenario:
I have an application which was developed in asp.net 3.5 with sql server
database. I have a SharePoint Portal where I need to deploy my Asp.net Web
application. The main aim is to integrate all the asp.net application that were
developed in Asp.net so that all the application can be access using
single-sign-on and all application will have single access point in SharePoint.
Solution: To accomplish this scenario I have first
created a SharePoint site collection in a web application then in this web
application I have created no of sub sites for each asp.net Web Application so
that each application can be separated.
So Steps will as below:
Note:
This solution is targeted to SharePoint 2010.
Step
1:
Create a Web Application (if you don’t have existing one) from SharePoint
Central administrator.
Step
2:
Create a Site collection which will be the main entry point for SharePoint
Portal.
Step
3:
Create sub sites for each web application which you are planning to deploy in
SharePoint so that you can link each application from main site.
- Now
first check your existing asp.net Web application setting and configuration
Step
1: Go to your Asp.net Web application and check
if all the application are using .NET framework 3.5
Step
2:
Go to all the application’s (if you have n-tier application) and check that
every solution is using .net 3.5 framework.
Step
3:
First Create strong key name for all the application dlls which you will copy
to SharePoint so every solution in an application require strong key.
-> To
generate strong key go to Start-> Visual studio 2010(2008)-> Tools ->
Visual studio command Prompt. It will open visual studio command prompt.
-> Type
: sn –k yourdllName.dll <path of your snk file where you will like
to store>
-> eg: sn –k mydll.dll C:\mysnk1.snk
Step
4:
Now go to your asp.net application select solution one by one ->Project Properties.
You will get signing tab click on it. Check sign the assembly checkbox and
upload strong key and save.
Step
5:
Follow same steps 3 to 4 for all your application to sign with strong key name.
Step
6:
Add following line in all the assembly.cs of all layers ( if n-tier): at the
top of [assembly attribute]. It allows SharePoint to call these dlls and also
allows communication among dlls.
[assembly:
System.Security.AllowPartiallyTrustedCallers]
Step
6:
Now compile all of your dlls layer by layer and the complete solution.
Step
7:
Next you need to copy all the dlls from you asp.net solutions’ bin directory to
SharePoint. So you have created a SharePoint Site go to It’s virtual directory.
-: If your IIS is
installed in C:\ drive then your path may look like below:
-: C:\inetpub\wss\VirtualDirectories\8888\bin
where 8888 is the port number of my sharepoint site.
-: Copy all the
dlls to Bin directory
Step
8:
Next Open the web.config of your SharePoint portal which will be at your port
no 8888 (your port no may differ).
-> Add following
Tag to web.config file:
<!–Page parser added–>
<PageParserPaths>
<PageParserPath VirtualPath=”/*” CompilationMode=”Always”
AllowServerSideScript=”true” IncludeSubFolders=”true” />
</PageParserPaths>
-> Mostly <PageParserpaths> tag will be there in
your web.config file search for it and place above tag in side it.
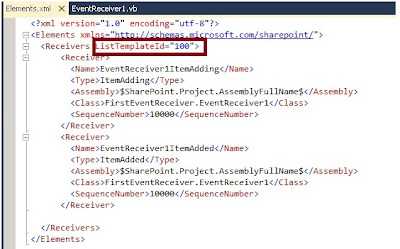
-> Next you need to register your dlls within safe
control section of web.config file go to <SafeControl> section and just
press enter , then register your dll one by one here eg below
<SafeControl Assembly="SPMigration,
Version=1.0.0.0, Culture=neutral, PublicKeyToken= 512e23e28e25b338 "
Namespace="SPMigration" TypeName="*" Safe="True"
SafeAgainstScript="True"/>
<SafeControl
Assembly="BusinessLayer, Version=1.0.0.0, Culture=neutral, PublicKeyToken=
f371028fb11feba8 " Namespace=" BusinessLayer "
TypeName="*" Safe="True"
SafeAgainstScript="True"/>
- Assembly: Name of your assembly which you have
copied in bin directory of SharePoint.
- Version: It will mostly 1.0.0.0 but you can check
version of your assembly and replace it with correct version.
- PublicKeyToken: You need to get public key token
of your assembly, you can get it by using sn –T <your dll name>. It will
display public key token copy it here.
- NameSpace:
It should contain name space which is written in side assembly some time
assembly name and namespace is different. So check name space from your asp.net
Web application and copy here.
- Other attribute
will remain same as I have written above.
Step 9: If your application
contains database connection or any other dll registration which may be there
in asp.net’s web.config file needs to be register here also in web.config file
of SharePoint Portal. So copy connection string from your web.config to
SharePoint portal config in Connection section of web.config same way register
all dlls also in this config file.
Eg:
<connectionStrings>
<add name=”MyCompanyConnectionString” connectionString=”Data
Source=PRAVEEN;Initial Catalog=MyCompany;User ID=sa;Password=@System”
providerName=”System.Data.SqlClient” />
</connectionStrings>
Step
10:
Now everything is in place, we need to copy our aspx pages in SharePoint site. For
this go to your asp.net Application copy only aspx pages not .cs page in a
separate folder on your computer.
- Open
your SharePoint site by using SharePoint designer and click on site pages. On
top of ribbon bar click on import files and point to your local folder of where
you have copied aspx page. Click on ok
button it will import all the aspx pages to SharePoint site page gallery.
- Now you need to change Master Page:
Attach v4.Master page to these
pages by going to Style tab on Ribbon, Click on Attach and select the v4.master
as shown here. Select aspx page one by one and apply master page to them.
- Now go to source code of all your aspx pages
one by one and remove codebehind tag.
- Inheritance tag at tope of page is very
important. It may struggle you to get data from your database. So don’t change
it because we have registered our dll in web.config just make sure
Inheritance=”DllName.CodebehindfileName”
- If you want to use your master page of asp.net
then you need not to use master page of SharePoint just keep the things as it
is and put your master page in a web part which is used to display page content
and it will work fine.
- Now go
to your SharePoint portal (or even you can check your pages in SharePoint
designer by browsing page in browser), go to Site pages and click on any page which
belongs to your application. You can see it has same look and feel as
SharePoint.
That’s
It your application is migrated now you can use Authentication of SharePoint
and you can also use default permission of SharePoint with your aspx pages.
Note: If you get any issue regarding migration
of your asp.net application write your comments or you can mail me at:
girish.eng@gmail.com
Related link:
Migrating asp.net web Application to ShaerPoint 2010
Converting asp.net Web Application to ShaerPoint 2010
Converting Custom asp.net Web Application to SharePoint 2010
Thanks
& Regards
Gireesh
Painuly
Happy
Coding…